Job Authors or Project Managers can visualize widgets on the Grid view and Detail view to review the results based on the rendered widgets.
Getting Started
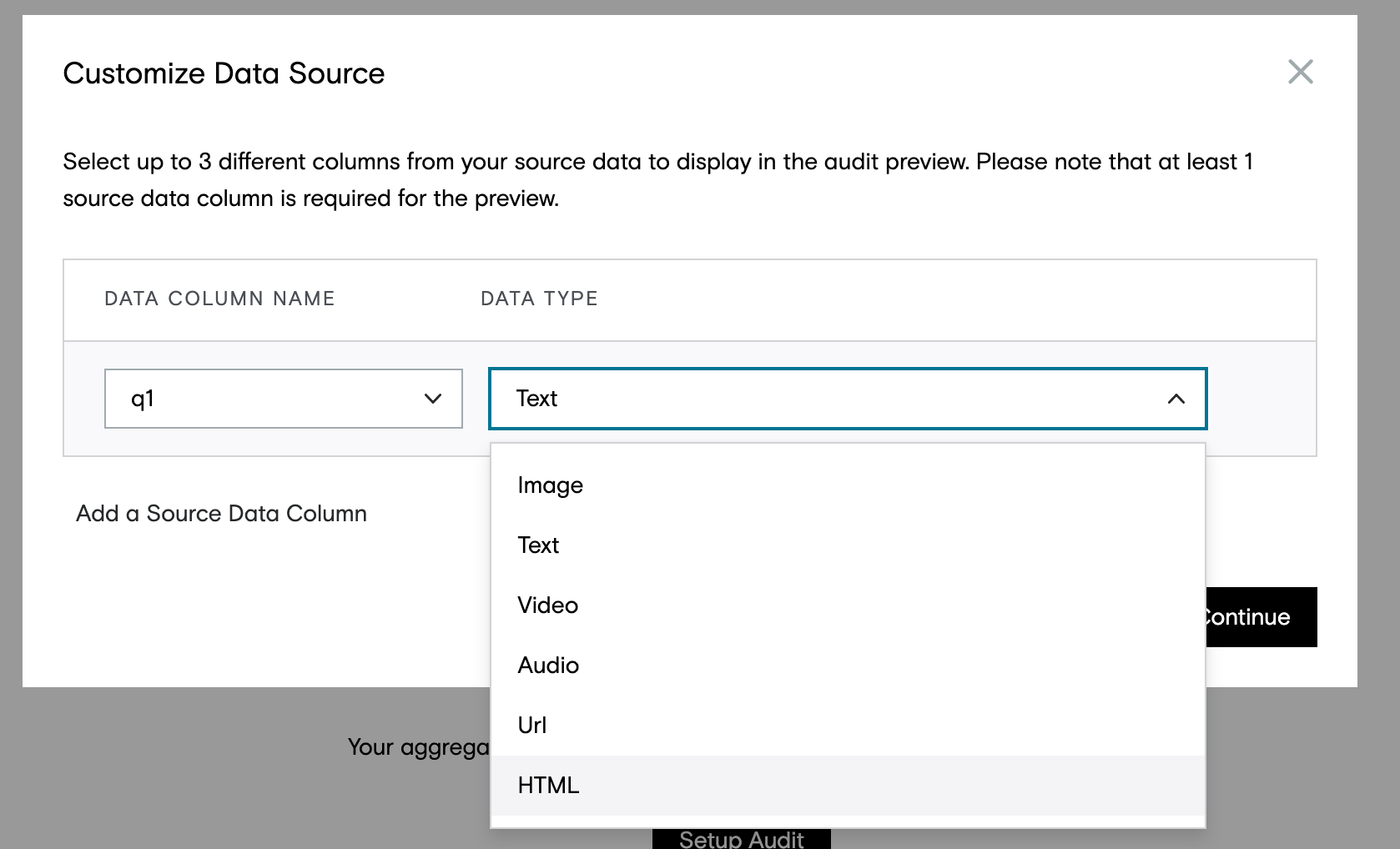
1. Select the new data type “HTML” for your source column to begin rendering the widgets on the Grid View.

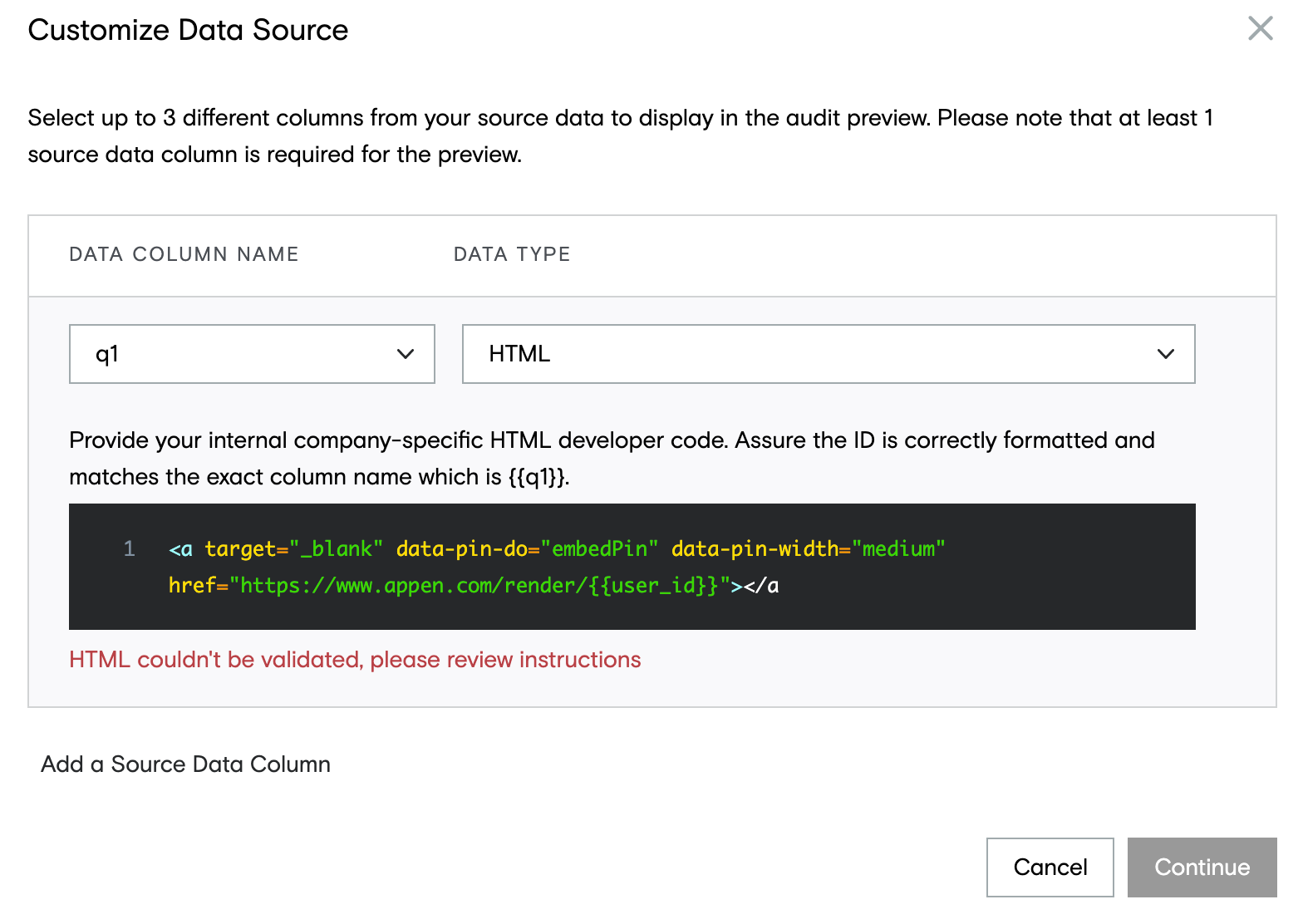
2. Insert your company-specific developer code snippet in the code block to validate the HTML. If the HTML code is incorrect, you will be shown an error message to correct your code.
3. If you have any questions about where to find your company specific developer code, please contact your Customer Success Manager.

Code Block to add HTML Code

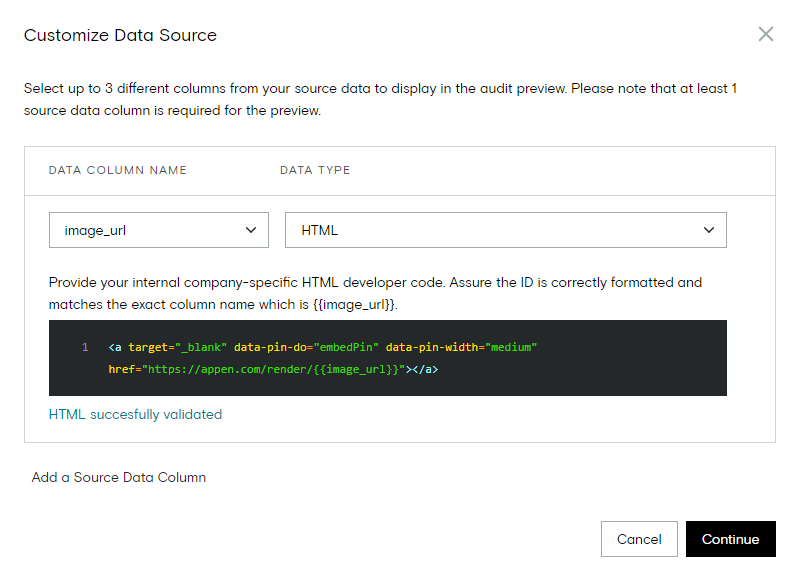
Example of a valid HTML Code
Note: We support SDA Columns to render the widgets. We also do not need secure tags to be input in the code. Along with this we also validate the HTML code and display a success or error notification to help users input the correct code.
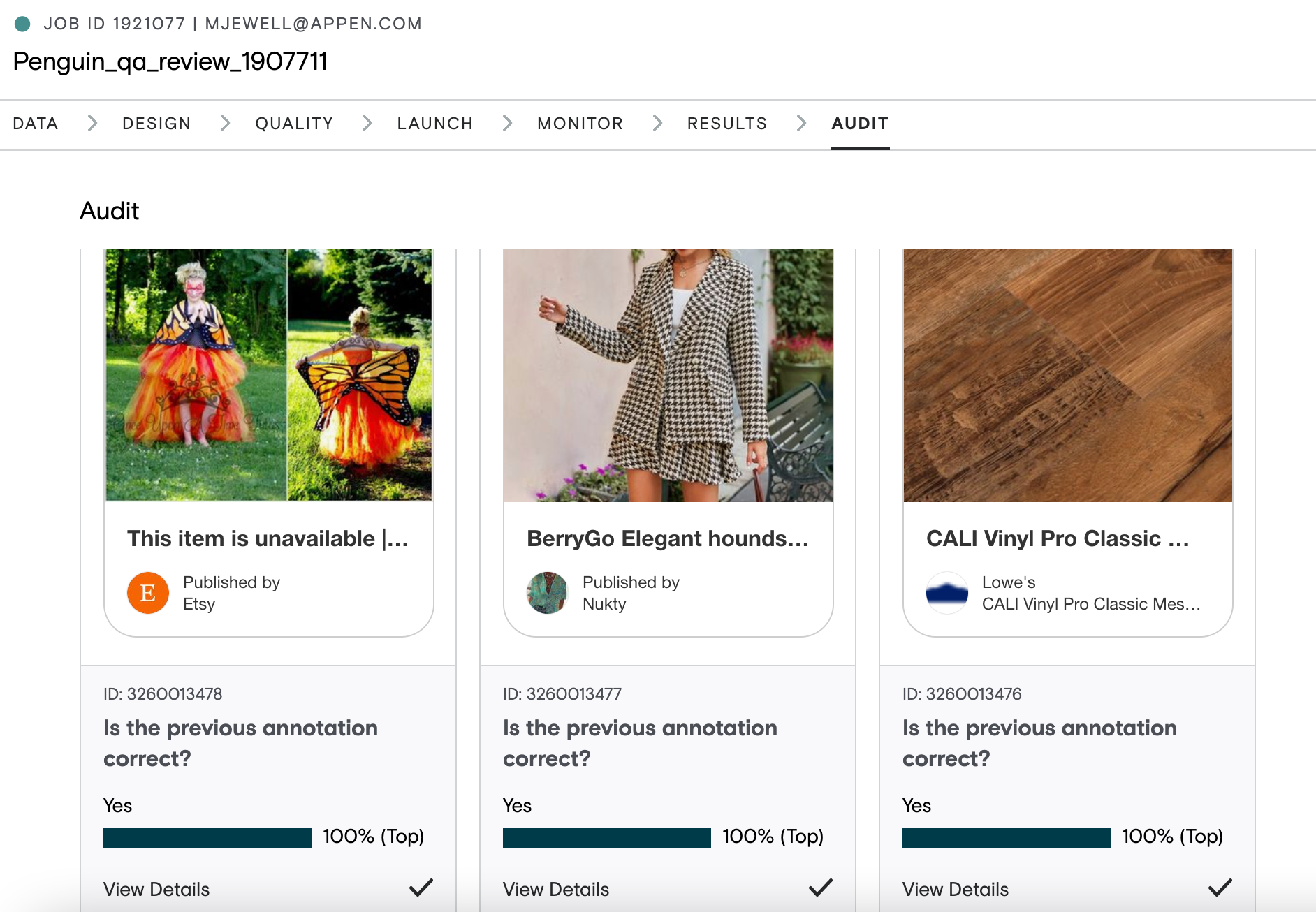
4. Then click “Continue” to see the widgets render correctly on Grid View and Detail View.

Widgets on Grid view

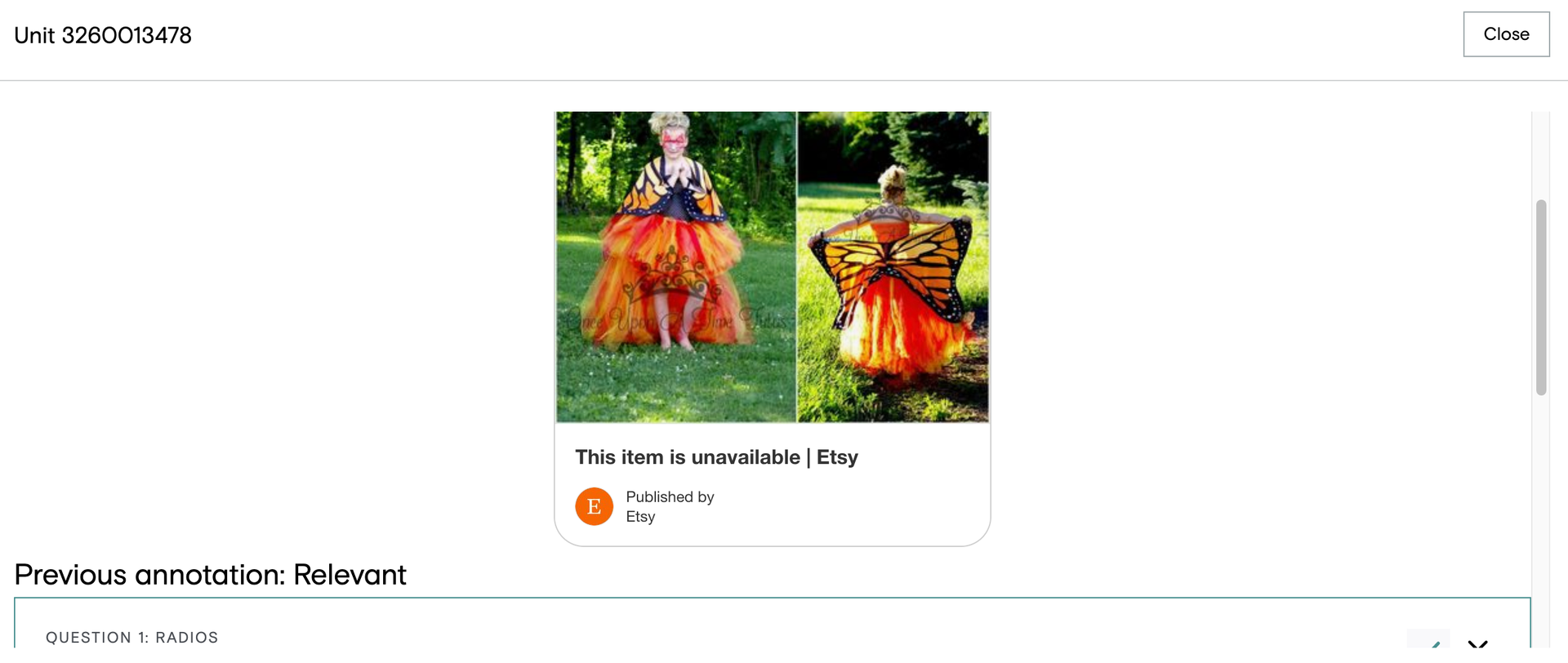
Widgets on Detail View
Users can view the widgets to review the responses of contributors, thereby reducing the time taken to audit the job.