It is a best practice when creating jobs to include parts of your instructions in-line with a unit. Collapsible Containers are a great way to show these instructions in-line. This article describes how to use Collapsible Containers in your job.
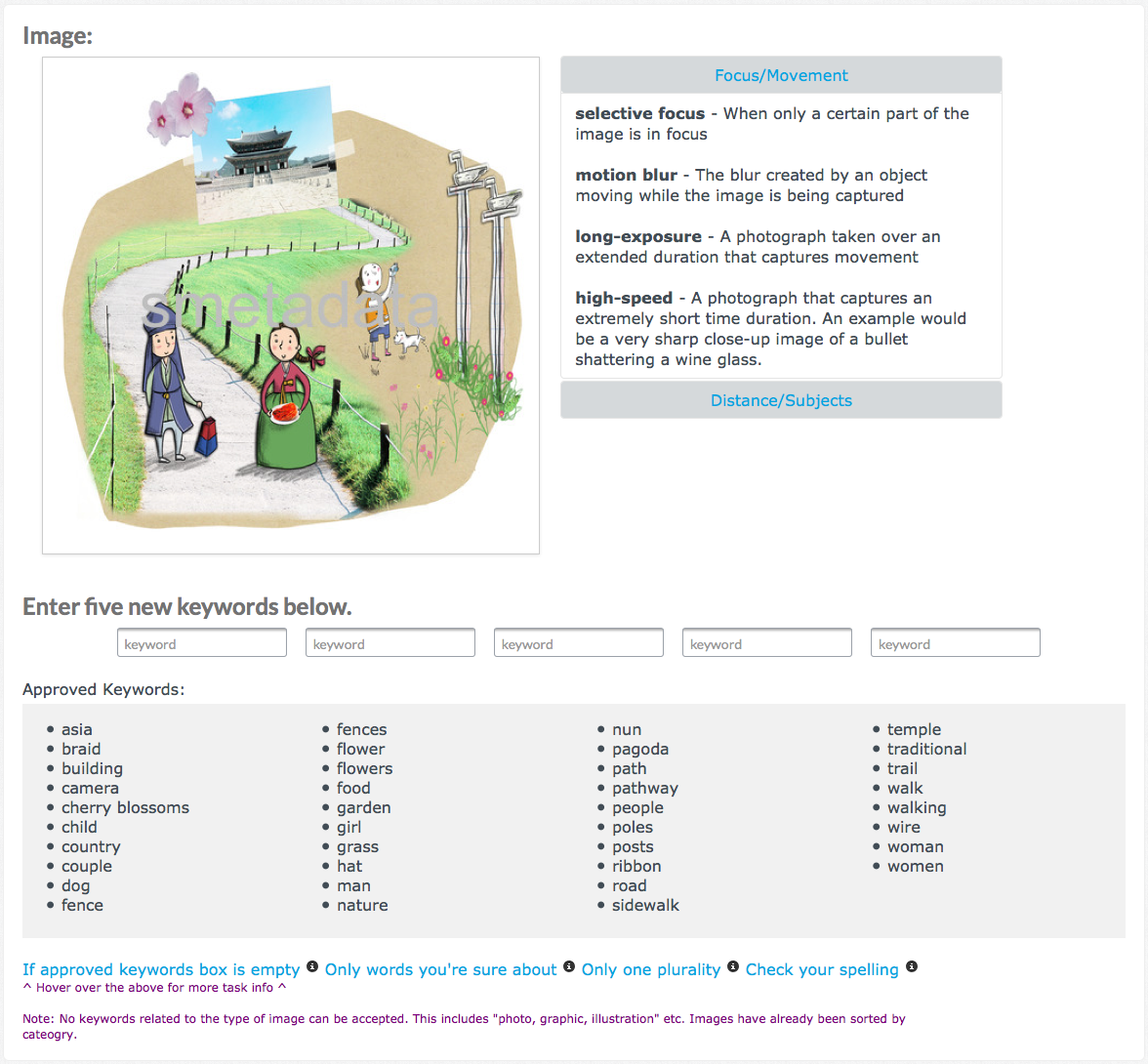
Have a look at a unit from this job:

Unit with Collapsible Container instructions in-line
Note: In this example, the "Focus/Movement" instructions are shown and the Distance/Subjects instructions are collapsed.
As you can see, we've included additional instructions directly in the job. These instructions can be shown or collapsed by clicking the header of each.
The code for these containers is written directly in the Code Editor. See this screenshot as an example:

Collapsible Container code in Code Editor
The code from this example can be copy and pasted from here:
<div class="collapse-group">
<a target="_blank" data-toggle="collapse" data-target=" .collapse-one" class="collapse-header text-center definition">
Focus/Movement
</a>
<div class="collapse collapse-one collapse-body text-left">
<strong>selective focus</strong> - When only a certain part of the image is in focus
<br>
<br>
<strong>motion blur</strong> - The blur created by an object moving while the image is being captured
<br>
<br>
<strong>long-exposure</strong> - A photograph taken over an extended duration that captures movement
<br>
<br>
<strong>high-speed</strong> - A photograph that captures an extremely short time duration. An example would be a very sharp close-up image of a bullet shattering a wine glass.
</div>
</div>
motion blur - The blur created by an object moving while the image is being captured
long-exposure - A photograph taken over an extended duration that captures movement
high-speed - A photograph that captures an extremely short time duration. An example would be a very sharp close-up image of a bullet shattering a wine glass.
Note: The first <div> (class="collapse-container") should be closed after the code for all of Collapsible Containers.
To implement these in your job, all you need to do is copy and paste this code into your job and customize the content of the containers.
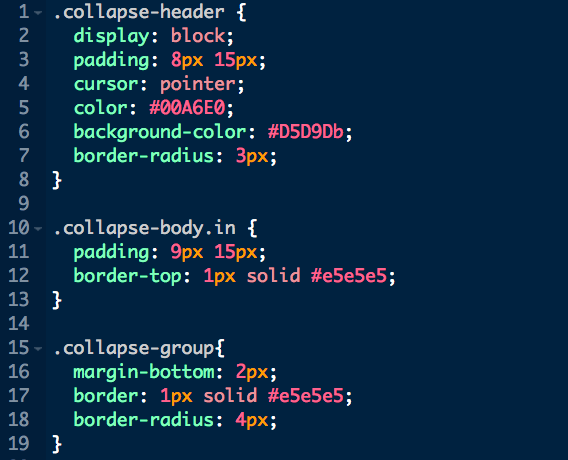
The containers are styled using CSS. Here is a screenshot of the CSS for the Collapsible Containers in the job:

CSS for Collapsible Containers
The code for this CSS lives in the CSS editor and can be copy and pasted from here:
.collapse-header {
display: block;
padding: 8px 15px;
cursor: pointer;
color: #00A6E0;
background-color: #D5D9DB;
border-radius: 3px;
}
.collapse-body.in {
padding: 9px 15px;
border-top: 1px solid #e5e5e5;
}
.collapse-group {
margin-bottom: 2px;
border: 1px solid #e5e5e5;
border-radius: 4px;
}
Tip: You can customize the style of these containers by changing the CSS.
Another popular method of including in-line instructions in a job is to use JQuery Popovers. See the JQuery Popovers article to learn more.